Pengertian Flowchart Dan Jenis – Jenisnya
Berikut ini adalah beberapa simbol yang digunakan dalam menggambar suatu flowchart :

Flowchart terbagi atas lima jenis, yaitu :
- Flowchart Sistem (System Flowchart)
- Flowchart Flowchart Dokumen (Document Flowchart)
- Flowchart Skematik (Schematic Flowchart)
- Flowchart Program (Program Flowchart)
- Flowchart Proses (Process Flowchart)
Flowchart Sistem merupakan bagan yang menunjukkan alur kerja atau apa yang sedang dikerjakan di dalam sistem secara keseluruhan dan menjelaskan urutan dari prosedur-prosedur yang ada di dalam sistem. Dengan kata lain, flowchart ini merupakan dekripsi secara grafik dari urutan prosedur-prosedur yang terkombinasi yang membentuk suatu sistem.
Flowchart Sistem terdiri dari data yang mengalir melalui sistem dan proses yang mentransformasikan data itu. Data dan proses dalam flowchart sistem dapat digambarkan secara online (dihubungkan langsung dengan komputer) atau offline (tidak dihubungkan langsung dengan komputer, misalnya mesin tik, cash register atau kalkulator).
Flowchart Dokumen
Bagan alir dokumen (document flowchart) atau disebut juga bagan alir formulir (form flowchart) atau paperwork flowchart merupakan bagan alir yang menunjukkan arus dari laporan dan formulir termasuk tembusan-tembusannya. Bagan alir dokumen ini menggunakan simbol-simbol yang sama dengan yang digunakan di dalam bagan alir sistem.
Flowchart Skematik
Bagan alir skematik (schematic flowchart) merupakan bagan alir yang mirip dengan bagan alir sistem, yaitu untuk menggambarkan prosedur di dalam sistem. Perbedaannya adalah, bagan alir skematik selain menggunakan simbol-simbol bagan alir sistem, juga menggunakan gambar-gambar komputer dan peralatan lainnya yang digunakan. Maksud penggunaan gambar-gambar ini adalah untuk memudahkan komunikasi kepada orang yang kurang paham dengan simbol-simbol bagan alir. Penggunaan gambar-gambar ini memudahkan untuk dipahami, tetapi sulit dan lama menggambarnya.
Flowchart Program
Bagan alir program (program flowchart) merupakan bagan yang menjelaskan secara rinci langkah-langkah dari proses program. Bagan alir program dibuat dari derivikasi bagan alir sistem.
Bagan alir program dapat terdiri dari dua macam, yaitu bagan alir logika program (program logic flowchart) dan bagan alir program komputer terinci (detailed computer program flowchart). Bagan alir logika program digunakan untuk menggambarkan tiap-tiap langkah di dalam program komputer secara logika. Bagan alir logika program ini dipersiapkan oleh analis sistem.
Flowchart Proses
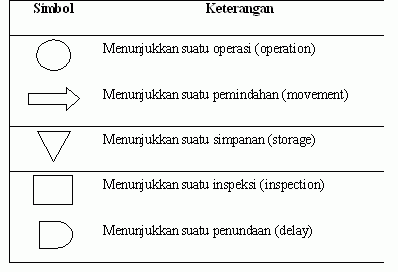
Flowchart Proses merupakan teknik penggambaran rekayasa industrial yang memecah dan menganalisis langkah-langkah selanjutnya dalam suatu prosedur atau sistem. Bagan alir proses menggunakan lima buah simbol tersendiri seperti terlihat pada tabel di bawah ini.

Flowchart Proses digunakan oleh perekayasa industrial dalam mempelajari dan mengembangkan proses-proses manufacturing. Dalam analisis sistem, flowchart ini digunakan secara efektif untuk menelusuri alur suatu laporan atau form.
Jenis flowchart Dan Perbedaannya
Flowchart adalah sekumpulan gambar – gambar
tertentu untuk menyatakan alur dari suatu program yang akan
diterjemahkan ke salah satu bahasa pemrograman. Kegunaan flowchart sama
seperti halnya algoritma yaitu untuk menuliskan alur program tetapi
dalam bentuk gambar atau symbol.
Flowchart dibagi menjadi dua (2) bagian, yaitu :1. Flowchart yang menggambarkan alur suatu sistem
2. Flowchart yang menggambarkan alur dari suatu program.
Perbedaan DFD dan Flowchart
berikut Perbedaan antara DFD dan Flowchart
1. DFD menunjukkan alur data di suatu sistem sedangkan flowchart
sistem menjelaskan alur kerja atau prosedur-prosedur yang ada di dalam
sistem2. DFD prosesnya dapat dilakukan serentak atau pararel sedangkan flowchart alur datanya harus urut
3. DFD tidak ada looping sedangkan flowchart ada looping
4. DFD tidak ada proses perhitungan sedangkan flowchart ada proses perhitungan
Sumber : https://cybernur.wordpress.com/tag/flowchart-sistem/









































.jpg)



